Your Job application form using html and css images are available in this site. Job application form using html and css are a topic that is being searched for and liked by netizens today. You can Download the Job application form using html and css files here. Find and Download all royalty-free images.
If you’re looking for job application form using html and css images information connected with to the job application form using html and css interest, you have visit the ideal site. Our website always gives you hints for seeking the maximum quality video and picture content, please kindly hunt and find more informative video content and graphics that fit your interests.
Job Application Form Using Html And Css. Now your form is finally ready to use. In this tutorial we will learn how to make one using HTML CSS and a little bit of JavaScript. I had created simply a form with some inputs. The HTML and CSS design of login form registration signup search validation form can be found in this download file.
 Employee Registration Form In Html Css Css Codelab From csscodelab.com
Employee Registration Form In Html Css Css Codelab From csscodelab.com
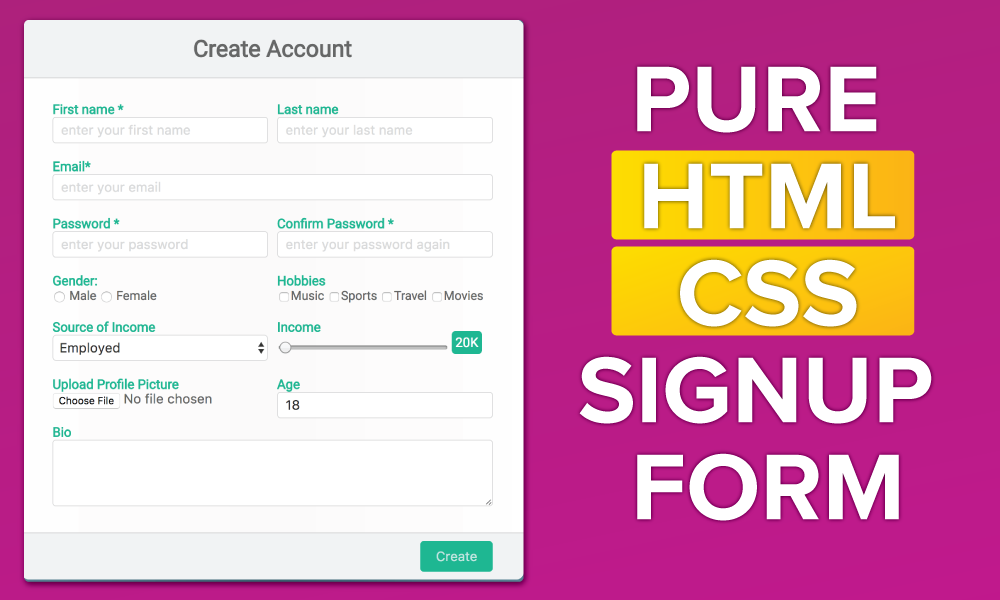
If you are looking for a registration form design in HTML and CSS with code this template is the best option for you. In order to obtain the entries for your form you must insert a custom send address in the form. Input typepassword - will only select password fields. I am adding a element inside the element in your HTML page. One fore HTML and One for CSS. The forms are classified and you can choose the type you would like to use.
This HTML CSS project with tutorial and guide for developing a code.
In this tutorial we will learn how to make one using HTML CSS and a little bit of JavaScript. It is compatible for any job board website. Web Design for Beginners. Input typepassword - will only select password fields. If you are looking for a registration form design in HTML and CSS with code this template is the best option for you. I am adding a element inside the element in your HTML page.
 Source: template.net
Source: template.net
A job application web form allows you to easily open a door to new applicants. Real World Coding in HTML CSS. I had put the HTML pattern info attribute in the input section. The creator has made this professional-looking registration form by only using HTML and CSS script. Use CSS To Style Your HTML Form CSS is a programming language used to style an HTML document.
 Source: javaustaad.blogspot.com
Source: javaustaad.blogspot.com
It has got HTML CSS profile settings Widget which can be used in you web projects. We all see a lot of attractive forms on modern day websites. We are going to design Student Registration Form in HTML with CSS using Table in HTML. Employee Form Using HTML is a open source you can Download zip and edit as per you need. You can use these HTML CSS registration form templates to create your registration page for your business.
 Source: w3layouts.com
Source: w3layouts.com
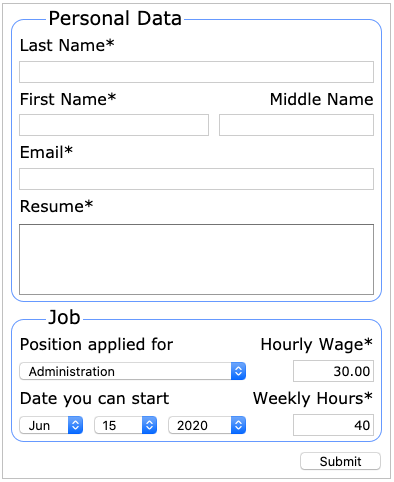
Take an example First-Name Last-Name EmailID Mobile Number Address Hobbies Course Gender Date-of-Birth etc. You can easily create a form using Html CSS and JavaScript Create a form field with html and give the necessary input tags which you want in your form fie. We recommend that you use the submission service from formtaxi. Handyman comes with shortcodes web page pricing tables weblog pages with publish formats detailed pages contacts page and extra. Input typepassword - will only select password fields.
 Source: csscodelab.com
Source: csscodelab.com
This HTML CSS project with tutorial and guide for developing a code. For creating this program you have to create only 2 files. Reg Form v15. The below-mentioned forms are free to copy and use. Input typenumber - will only select number fields.
 Source: csscodelab.com
Source: csscodelab.com
Input typetext - will only select text fields. If you want to see all the animation and the responsive programming then you have to watch full video tutorials of this program Responsive Registration Form in HTML and CSS after watching this video you will get all codes behind this programming and you will learn actual works of every code. If you only want to style a specific input type you can use attribute selectors. Just so you are aware I will be only showing you the design of the registration form using HTML and CSS. Now your form is finally ready to use.
 Source: medium.com
Source: medium.com
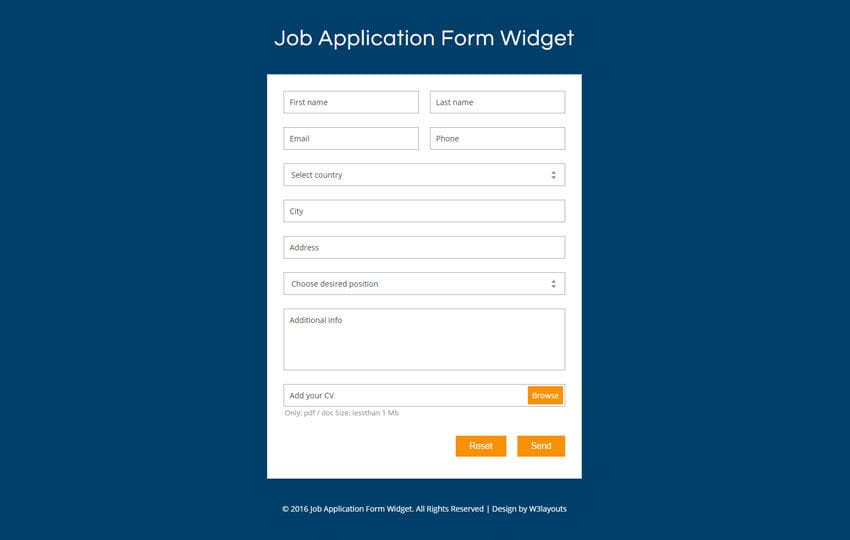
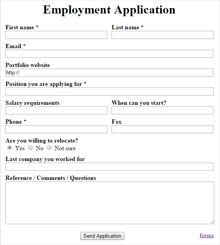
Handyman comes with shortcodes web page pricing tables weblog pages with publish formats detailed pages contacts page and extra. Job Application Form Responsive Widget Template for your websites. We recommend that you use the submission service from formtaxi. Employee Form Using HTML project is a web application which is developed in HTML CSS platform. The HTML and CSS design of login form registration signup search validation form can be found in this download file.
 Source: codepen.io
Source: codepen.io
It is important to look the form professional so that your users take your business seriously. If you only want to style a specific input type you can use attribute selectors. Either way if youre really committed to your HTML registration form you can improve its looks by using CSS. And I used CSS for showing validation on screen. Job Application Form Responsive Widget Template for your websites.
 Source: codewithwasi.blogspot.com
Source: codewithwasi.blogspot.com
Reg Form v15. One fore HTML and One for CSS. If you want to see all the animation and the responsive programming then you have to watch full video tutorials of this program Responsive Registration Form in HTML and CSS after watching this video you will get all codes behind this programming and you will learn actual works of every code. A simple HTML Code for Student Registration Form that contains all necessary fields in the student registration form. We are going to design Student Registration Form in HTML with CSS using Table in HTML.
 Source: youtube.com
Source: youtube.com
Request the send address then insert this address in the HTML source code of the form in the place of SEND ADDRESS. Stylecss styling of the form 3. If you want more latest HTML CSS projects here. This HTML CSS project with tutorial and guide for developing a code. The creator has made this professional-looking registration form by only using HTML and CSS script.
 Source: medium.com
Source: medium.com
This HTML CSS project with tutorial and guide for developing a code. We are going to design Student Registration Form in HTML with CSS using Table in HTML. If you want to see all the animation and the responsive programming then you have to watch full video tutorials of this program Responsive Registration Form in HTML and CSS after watching this video you will get all codes behind this programming and you will learn actual works of every code. In order to get the most out of this blog you should have knowledge of basic HTML and CSS. It is completely free for download and can be used straight away in your website.
 Source: achlina.com
Source: achlina.com
Scriptjs Make the form interactive formhtml. The example above applies to all elements. Handyman is a easy and responsive HTMLCSS template. I am adding a element inside the element in your HTML page. A simple HTML Code for Student Registration Form that contains all necessary fields in the student registration form.
 Source: 100forms.com
Source: 100forms.com
Scriptjs Make the form interactive formhtml. Input typepassword - will only select password fields. I had put the HTML pattern info attribute in the input section. We recommend that you use the submission service from formtaxi. In order to get the most out of this blog you should have knowledge of basic HTML and CSS.
 Source: pinterest.com
Source: pinterest.com
Job Application Form Responsive Widget Template for your websites. The below-mentioned forms are free to copy and use. Either way if youre really committed to your HTML registration form you can improve its looks by using CSS. The creator has made this professional-looking registration form by only using HTML and CSS script. Web Design for Beginners.
 Source: dev.to
Source: dev.to
It has got HTML CSS profile settings Widget which can be used in you web projects. This widget is designed using web technologies such as HTML5 and CSS3. Formhtml Frame of the form 2. It is important to look the form professional so that your users take your business seriously. It is compatible for any job board website.
 Source: 100forms.com
Source: 100forms.com
And I used CSS for showing validation on screen. And I used CSS for showing validation on screen. The forms are classified and you can choose the type you would like to use. I had created simply a form with some inputs. Either way if youre really committed to your HTML registration form you can improve its looks by using CSS.
 Source: freshdesignweb.com
Source: freshdesignweb.com
And I used CSS for showing validation on screen. You can easily create a form using Html CSS and JavaScript Create a form field with html and give the necessary input tags which you want in your form fie. It has got HTML CSS profile settings Widget which can be used in you web projects. Scriptjs Make the form interactive formhtml. Stylecss styling of the form 3.
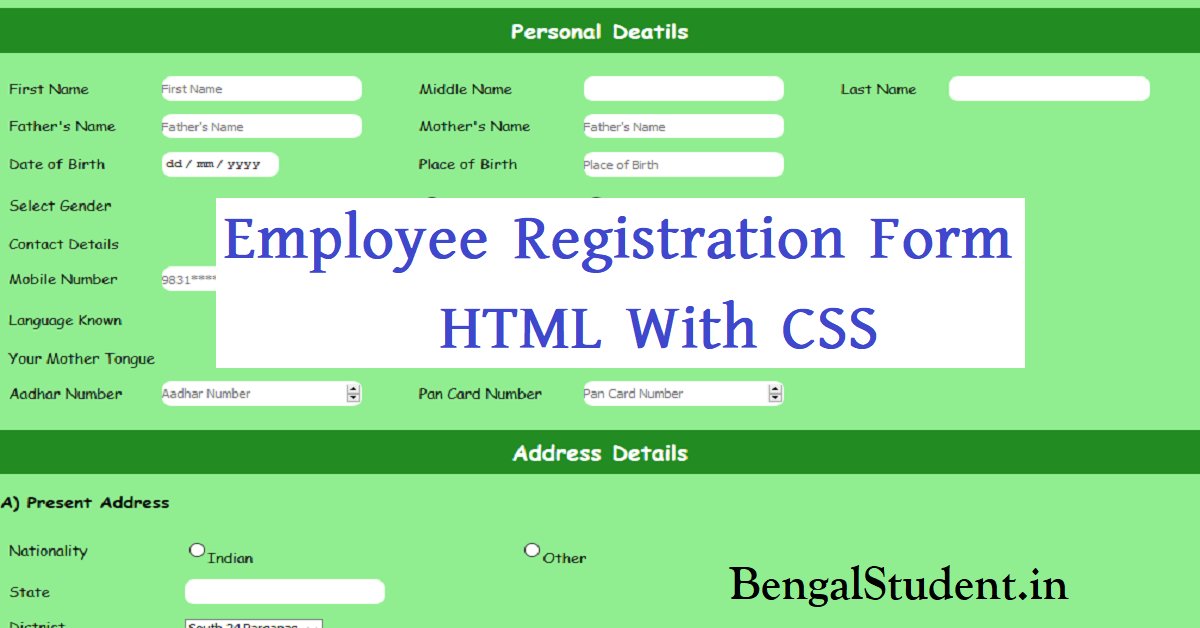
 Source: bengalstudent.in
Source: bengalstudent.in
In order to get the most out of this blog you should have knowledge of basic HTML and CSS. This is simple and basic level small project. We recommend that you use the submission service from formtaxi. Input typenumber - will only select number fields. It is compatible for any job board website.
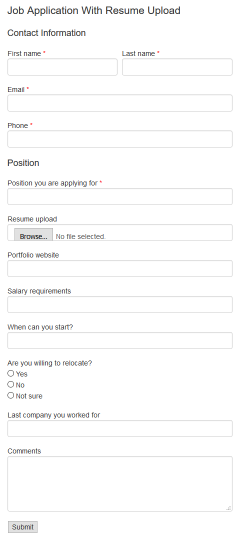
 Source: webucator.com
Source: webucator.com
For creating this program you have to create only 2 files. This HTML CSS project with tutorial and guide for developing a code. The creator has made this professional-looking registration form by only using HTML and CSS script. We recommend that you use the submission service from formtaxi. Real World Coding in HTML CSS.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title job application form using html and css by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.